The word semantic refers to the actual meaning of the word or sentence. Before Semantic HTML the elements didn't have any meaning as to what it does or what content goes in it.
In this article, I'll explain in detail what is Semantic HTML, why you should use it, and what are the benefits of using it.
In HTML there are two groups of elements
- Non-Semantic
- Semantic
Non-Semantic Elements
Non-Semantic Elements consist of div and span tags. These two tags don't give the actual meaning of the contents to the user or computer.
Semantic Elements
Semantic HTML elements refer to the actual meaning of the elements in a human and machine-readable format. Following are some of the Semantic HTML tags which we use more often.
1. <header>
2. <nav>
3. <main>
4. <article>
5. <section>
6. <figure>
7. <aside>
8. <footer>
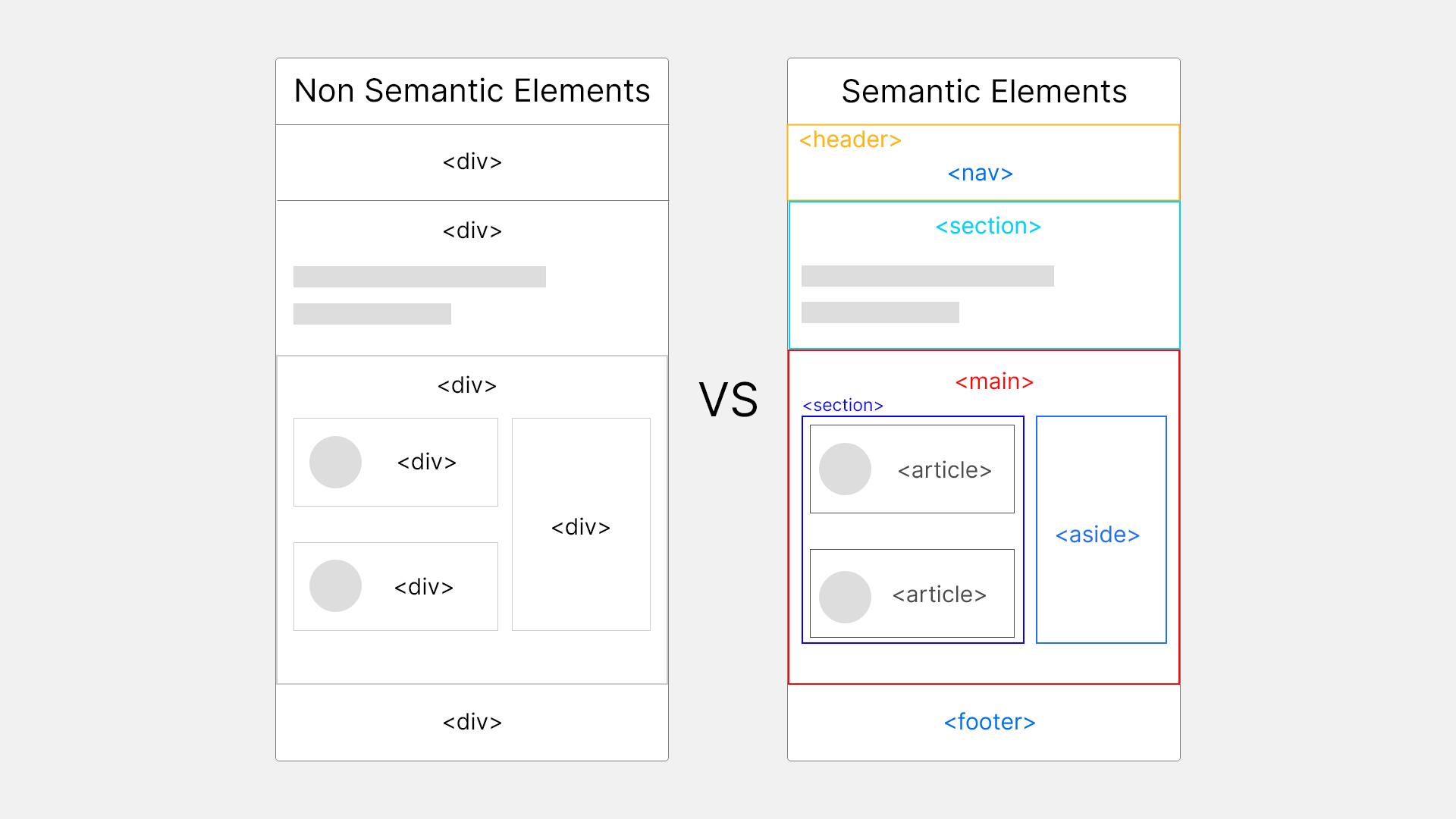
Non-Semantic vs Semantic Elements:
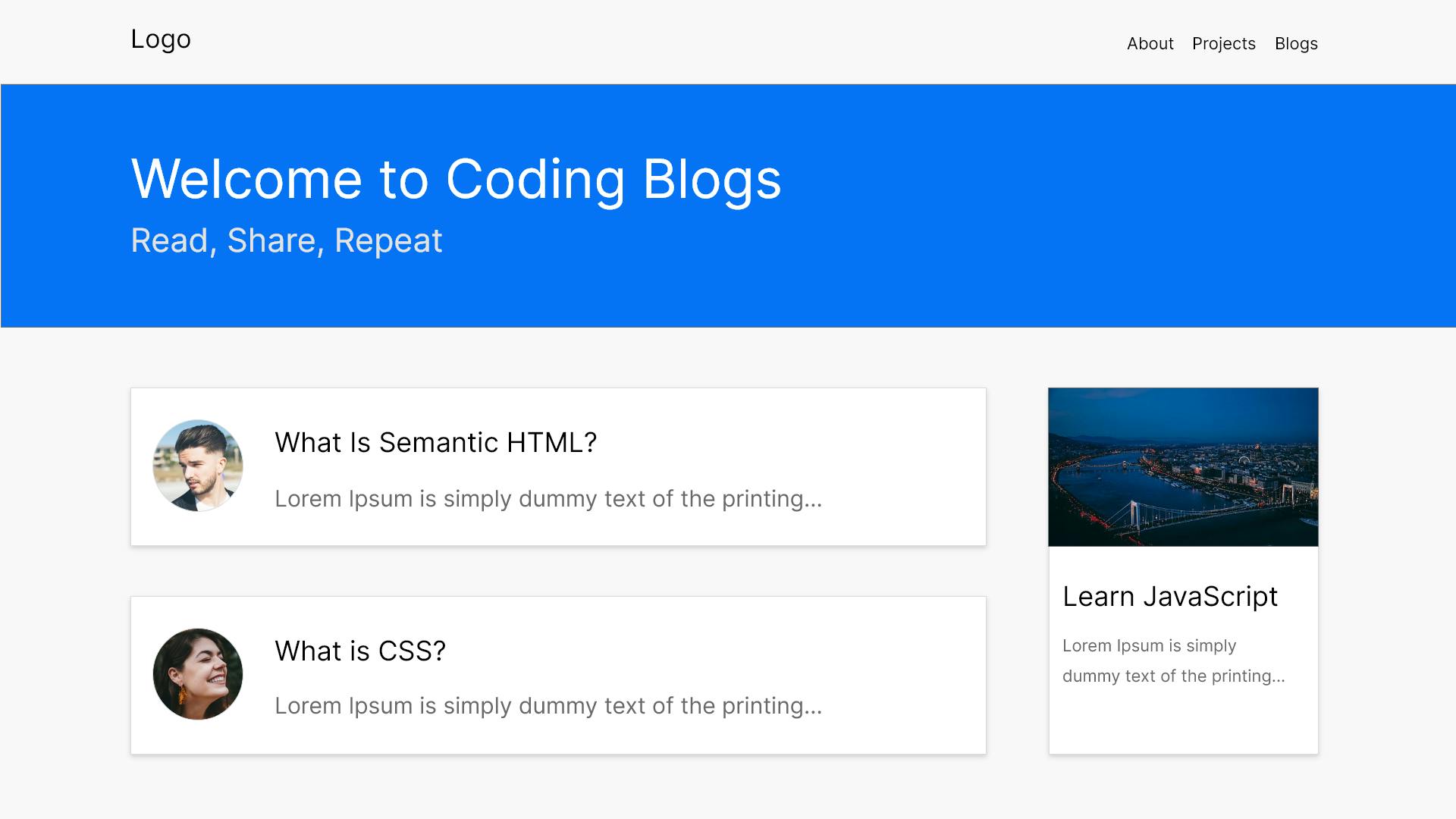
Suppose you are building your own website (image provided below) which will have all your details, projects, and blogs that you write. In that case, let's compare how both the elements Markup will look like.

Non-Sematic Markup
<div class="header"></div>
<div class="intro"><div>
<div class="section">
<div class="articles">
<div class="article"></div>
<div class="article"></div>
</div>
<div class="featured-blog"></div>
</div>
<div class="footer"></div>
After reading the markup all you can see is div tags everywhere, there is no proper structure for understanding what each element does, now let's see how Semantic Markup will look like.
Semantic Markup
<header>
<nav></nav>
</header>
<section></section>
<main>
<section>
<article></article>
<article></article>
</section>
<aside></aside>
</main>
<footer></footer>
The first thing anyone will notice after reading this block is that Semantic markup is clean and easy to understand.
Meaning of tags which we use above.
- header: Used for the page heading section.
- nav: Contains page navigation links.
- main: Used to display the important and center part of that page.
- section: Used to group together similar elements
- article: Used to represent a single piece of content.
- footer: Used for web page footer.
All the tags above, act more or less like div tags but they have actual meaning and hence anyone will understand what content will go inside it. Let me show you a structural demonstration of the webpage behind the scene.

Why Semantic Markup?
Semantic Markup gives structure to your code and helps in providing context to code what you are aiming for because as a developer we come across millions of lines of code so it's a good practice to write code that other programmers or individuals will understand.
If you want to rank your website on search engines then it is mandatory to use Semantic Markup because search engines will consider its contents as important keywords to influence the page's search rankings.
Suppose someone has a vision impairment problem and is using assistive technologies like screen readers, in that case using Semantic Markup helps them extensively in understanding the context and content of the webpage.
So it's a good practice to use Semantic Markup from today! If you want to make your webpage accessible to all. There are around 100 Semantic elements which are released till now, if you want to learn more about it visit MDN.
Thanks for reading 🙏